Even in 2018, a significant number of people think of ‘mobile learning’ as ‘e-learning available on a smartphone’. However, anyone who has wrangled with a desktop-sized e-learning course on their phone and all the endless scrolling back and forth across the screen that entails, we know that this is far from the truth. Choosing an adaptive, responsive LMS will go some way to ensuring your learners don’t waste time zooming in and out of poorly sized graphics, but what else do you need to consider when you’re creating mobile learning for your LMS?
Think about the graphics
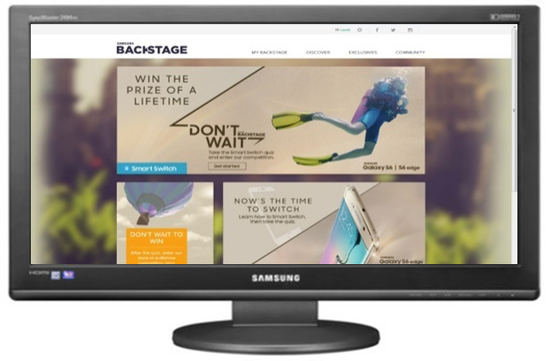
While a mobile-friendly LMS will generally sort out any text on the page for you, it will generally scale any images you use to fit the screen’s real estate. That means that if you have any intricate graphics with lots of small text, complex diagrams or detailed components, it may not translate well to a smaller screen. Instead, work with your graphic designer to see if complex graphics can be broken down into simpler components which work better on a smaller screen, or if complex concepts could be explained more easily with a short animation or a .gif than in one big static image. Below is a comparison of the platform Kineo created for Samsung on a desktop and a smartphone to show how the content adapts to the device size and layout:


Be smarter about video
Most people can’t pay attention throughout a long video at the best of times, but it becomes even more challenging on a smartphone screen. When creating video resources for mobile, ensure they get straight to the point to keep clips as short as possible. Video may take longer to load on mobile devices, especially if they’re not the most recent models, and outside of wi-fi, videos can quickly eat into a user’s data allowance. Also bear in mind that many people watch mobile videos in public, and if they don’t have headphones it will probably be muted, so be sure to add subtitles to any videos containing spoken information or scenarios.

Consider connectivity
We’ve all been on a train and had our phone signal cut out midway through an important call. While wi-fi and data coverage has improved significantly in recent years, it’s still not perfect, and no learner wants to get 90% of the way through a quiz only to lose their connection and have to start again. For mobile users, think about any connectivity issues they may face. For learners accessing your LMS in more remote locations with poor connectivity, it may be worth looking into an offline player for your learning. The video below shows an example of the Totara Learn-based Kaya platform Catalyst created for Humanitarian Leadership Academy, complete with offline player functionality:
So, what are you waiting for? If you’re creating mobile learning for your LMS, make sure it ticks all these boxes.