Barrierefreies Design bedeutet, dass visuelle und grafische Darstellungen, ob in gedruckter oder digitaler Form, von einem vielfältigen Publikum unabhängig von dessen körperlichen oder kognitiven Fähigkeiten wahrgenommen werden können. Sie sorgt für Inklusion und ein umfassendes Benutzererlebnis für alle.
Auch wenn einige Designs speziell auf Menschen mit Behinderungen ausgerichtet sind, kommt die barrierefreie Gestaltung allen zugute, da sie das allgemeine Benutzererlebnis verbessert.
Was sind die WCAG?
Die Zugänglichkeitsrichtlinien für Web-Inhalte (WCAG) enthalten Empfehlungen für eine bessere Zugänglichkeit des Internets, insbesondere für Benutzer mit Behinderungen wie Farbenblindheit und anderen Sehbehinderungen. Die WCAG definieren verschiedene Stufen des Kontrastverhältnisses, die in folgende Kategorien unterteilt sind drei Konformitätsstufen: Stufe A, Stufe AA und Stufe AAA.
- Stufe A: Dies ist die einfachste Stufe der Konformität. Websites auf dieser Stufe sind möglicherweise nicht in allen Situationen vollständig zugänglich.
- Stufe AA: Die in der Gesetzgebung zur Barrierefreiheit am häufigsten geforderte Stufe. Es stellt sicher, dass Ihre Website für die meisten Benutzer in den meisten Situationen nutzbar und verständlich ist.
- Stufe AAA: Die höchste Stufe der Barrierefreiheit. Diese Stufe ist am schwierigsten zu erreichen und sollte erst nach Erreichen der Stufe AA angestrebt werden.
Design mit Blick auf Barrierefreiheit
Farbkontrast & Schriftauswahl
Verschiedene Geräte und Medien, wie Laptops, Tablets und Druckerzeugnisse, schaffen unterschiedliche visuelle Erlebnisse. Bildschirme strahlen Licht aus und aktualisieren sich ständig, was zu einer Überanstrengung der Augen führen kann. Im Gegensatz dazu reflektiert Papier das Licht und bietet ein stabiles Bild. Das bedeutet, dass der Farbkontrast und die Auswahl der Schriftart beim Design für Bildschirme entscheidend sind.
Um die Lesbarkeit zu gewährleisten, sollten Sie für einen ausreichenden Farbkontrast zwischen dem Text (Vordergrund) und dem Hintergrund sorgen. Die ideale Kombination ist schwarzer Text auf weißem Hintergrund. Die WCAG empfiehlt ein Kontrastverhältnis von 4,5:1 für normalen Text (bis zu 24px) und 3:1 für größeren oder fetten Text. Tools wie das WebAIM Contrast Checker kann Ihnen helfen, das Farbkontrastverhältnis auf der Grundlage der Textgröße zu überprüfen.
Zu viel (oder zu wenig) Kontrast und schlechte Farbkombinationen können visuelles Unbehagen verursachen. Rot und Blau können zum Beispiel eine optische Täuschung namens Chromostereopsis hervorrufen, die das Lesen von Text erschwert. In ähnlicher Weise können Rot-Grün-Kombinationen für Menschen mit Farbenblindheit eine Herausforderung darstellen.

Schriftauswahl
Wir erkennen Buchstaben anhand vertrauter Muster, nicht indem wir uns jede einzelne Buchstabenversion merken. Daher ist es wichtig, Schriftarten zu verwenden, die eine klare Mustererkennung ermöglichen. Während einige behaupten, dass Times New Roman die am besten lesbare Schrift ist, sind andere der Meinung, dass serifenlose Schriftarten besser für das Web und kleine Texte geeignet sind. Faktoren wie Höhe, Gegengröße, Buchstabenabstand und Strichstärke beeinflussen die Lesbarkeit stärker als das Vorhandensein oder Fehlen von Serifen.
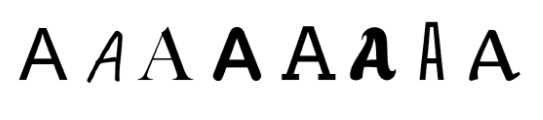
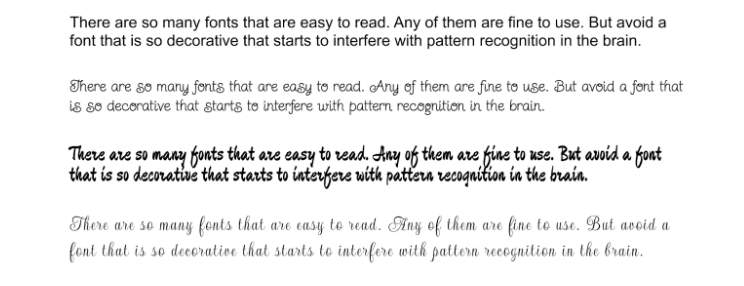
Vermeiden Sie bei der Wahl der Schriftarten übermäßig dekorative Stile, die die Mustererkennung beeinträchtigen können. Unten sehen Sie ein Beispiel dafür, wie verschiedene Schriftarten die Lesbarkeit beeinflussen können:

Wir identifizieren Buchstaben durch erkennbare Muster. Wir haben nicht alle Versionen des Buchstabens A auswendig gelernt. Stattdessen haben wir ein Gedächtnismuster des Buchstabens A aufgebaut, und wenn wir etwas Ähnliches sehen, erkennt das Gehirn, dass es sich tatsächlich um den Buchstaben A handelt.
Die Schriftart ist für die Lesbarkeit nicht entscheidend, es sei denn, Sie wählen eine zu dekorative Schriftart, die die Fähigkeit des Gehirns, Muster zu erkennen, beeinträchtigen könnte. Die folgenden Absätze zeigen verschiedene Schriftarten. Die erste ist leicht zu lesen, aber bei den anderen wird es zunehmend schwieriger, das Muster der Buchstaben zu erkennen.

Zusätzliche Tipps für Farbkontrast und Schriftarten
- Das Lesen auf Bildschirmen ist eine größere Herausforderung als das Lesen auf Papier.
- Vermeiden Sie schlechte Farbkombinationen wie Rot und Blau.
- Verwenden Sie Schriftarten, die die Mustererkennung fördern, und vermeiden Sie zu dekorative Schriften.
Die Schriftgröße ist wichtig
Die Schriftgröße ist ein weiterer wichtiger Faktor für die Barrierefreiheit. Der Text muss groß genug sein, damit Benutzer aller Altersgruppen ihn bequem lesen können. Auch das Schriftdesign spielt eine Rolle – Schriften mit größeren x-Höhen (die Höhe der Kleinbuchstaben) sind im Allgemeinen besser lesbar.
Die ideale Schriftgröße für Text im Web ist etwa 12pt (16px), wobei größerer Text mindestens 18pt (24px) haben sollte. Die Zugänglichkeitsrichtlinien für Webinhalte (WCAG) empfehlen außerdem skalierbaren Text, d.h. Benutzer können die Größe des Textes um bis zu 200% verändern, ohne dass Inhalt oder Funktionalität verloren gehen.
- Wählen Sie eine Schriftgröße, die Menschen aller Altersgruppen bequem lesen können.
- Die am besten zugänglichen Schriftarten sind Tahoma, Calibri, Helvetica, Arial und Verdana.
- Verwenden Sie eine Mindestschriftgröße von 14, um die Lesbarkeit im Druck zu gewährleisten.
- Schriftgrößen von sechs und darunter sind schwer lesbar (daher ist diese Schriftgröße in der Regel für Urheberrechts- und Markeninformationen sowie für allgemeine Geschäftsbedingungen reserviert).
- Vermeiden Sie die Verwendung von Schriften mit sehr dünnen Strichen, wenn Sie mit CMYK-Digitaldruck arbeiten.
Gestalten jenseits der Farbe: Verborgene Felder und visuelle Hinweise
Benutzer mit Farbenblindheit oder anderen Sehbehinderungen benötigen zusätzliche visuelle Anhaltspunkte, nicht nur Farbe, um Informationen zu verstehen. Dazu gehört die Verwendung von Strichen, Mustern und Symbolen neben der Farbe, um die Bedeutung zu vermitteln.
Ein Fokusindikator, z. B. ein blauer Umriss um ein anklickbares Element, hilft Benutzern, interaktive Komponenten zu erkennen. In Diagrammen oder Infografiken helfen redundante Farbcodes (Farb- und Linienmuster) farbenblinden Benutzern, die Daten zu interpretieren, ohne sich ausschließlich auf die Farbe zu verlassen.
Verwenden Sie außerdem immer alternativen Text (ALT-Text) für Bilder, um sie für Benutzer zu beschreiben, die das Bildmaterial nicht sehen können. ALT-Text sollte keine Bildunterschriften wiederholen, sondern eine Beschreibung des Bildes enthalten. Diese Praxis gilt auch für soziale Medien und Formulare. Beschreibende Beschriftungen und Fehlermeldungen sorgen ebenfalls dafür, dass Formulare zugänglich sind.
Ressourcen zur Verbesserung der Barrierefreiheit
- WebAIM Kontrast-Prüfung
- Farbsehsimulator Beispiele
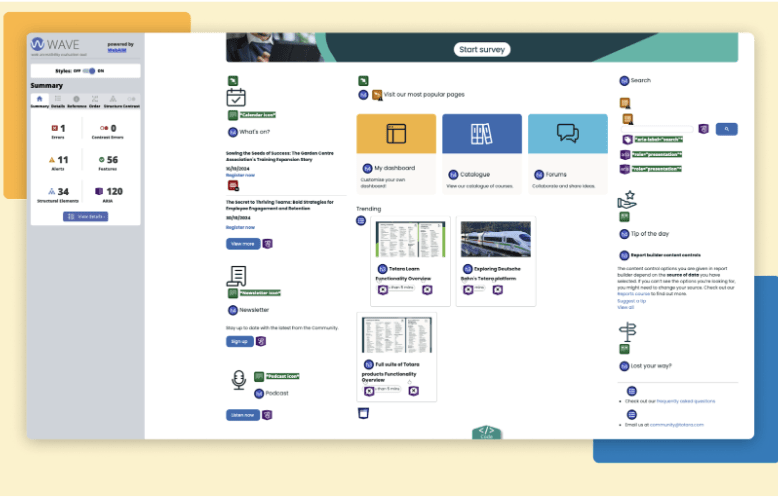
- WAVE-Bewertungstool: WAVE ist ein von WebAIM.org entwickeltes Tool zur Bewertung der Zugänglichkeit von Webseiten. Es liefert visuelles Feedback über die Zugänglichkeit Ihrer Webinhalte.
- Colorsafe.zugängliche Farbpaletten auf der Grundlage der WCAG-Richtlinien für das Kontrastverhältnis von Text und Hintergrund.
- Farbkontrast-Analysator (CCA)
- Colorblindly ist eine Browsererweiterung, die es ermöglicht, Websites für Menschen mit Farbenblindheit zu erstellen, indem sie die Erfahrungen simuliert, die diese Benutzer auf Websites machen.
Zusätzliche Tipps
Es kann sein, dass Menschen ein Bild sehen können, aber nicht so, wie Sie es erwarten (mit Farbveränderungen, die das Verständnis der Informationen erschweren) – z.B. eine Grafik oder ein Diagramm. Deshalb sollten Sie einen alternativen Text verwenden, um das Bild so gut wie möglich zu beschreiben. Wenn Sie das Bild nicht sehen können, liefert der ALT-Text eine Beschreibung des Bildes. Wenn Sie keinen ALT-Text einfügen, fehlen viele Informationen auf der Seite.
Der Alternativtext (oder ALT-Text) ist eine Möglichkeit, Bilder oder grafische Elemente auf einer Website zu beschreiben, damit Personen, die sie nicht sehen können, dennoch eine Vorstellung davon bekommen, was in diesen visuellen Assets dargestellt wird. Der ALT-Text sollte also nicht den Text unter dem Bild (Bildunterschrift) wiederholen, da beide Texte von einem Bildschirmlesegerät gelesen werden können. Dies betrifft auch Bilder in sozialen Medien, wo Sie in den erweiterten Einstellungen Bildunterschriften und ALT-Text einfügen können.
Das Gleiche gilt für Formulare. Es ist eine gute Praxis, sicherzustellen, dass Formularfelder beschreibende Bezeichnungen und Anweisungen haben und Fehlermeldungen deutlich angezeigt werden, um sicherzustellen, dass eine zugängliche Form. WebAIM ist eine fantastische Seite, um zu prüfen, ob die Gestaltung von Web-Elementen die Barrierefreiheit berücksichtigt.
- Verwenden Sie ALT-Text für alle Bilder, auch für die in sozialen Medien.
- Vermeiden Sie die Duplizierung von Beschriftungstext im ALT-Text.
- Halten Sie den ALT-Text prägnant und informativ.
- Testen Sie verschiedene Schriftgrößen und Designs, um die Lesbarkeit für alle Benutzer zu gewährleisten.
Andere zu berücksichtigende visuelle Elemente
- Vermeiden Sie das Ausrichten von Text (Ausrichten des linken und rechten Rands).
- Unterteilen Sie den Text in Abschnitte mit Aufzählungspunkten, Zeilenumbrüchen oder kurzen Absätzen, um die Lesbarkeit zu verbessern.
Priorität für Barrierefreiheit für alle
Bei der Gestaltung von barrierefreien Inhalten geht es nicht nur um die Einhaltung von Standards, sondern auch um die Schaffung integrativer Erlebnisse, von denen alle profitieren. Indem wir auf Farbkontraste, Schriftarten und visuelle Hinweise achten, können wir sicherstellen, dass digitale Inhalte von einem breiteren Publikum genutzt werden können, auch von Menschen mit Sehbehinderungen oder anderen Behinderungen.
Die Web Content Accessibility Guidelines (WCAG) bieten eine solide Grundlage für die Verbesserung der Zugänglichkeit von Websites und digitalen Designs. Aber Barrierefreiheit ist nicht nur eine einmalige Aufgabe – sie ist eine ständige Verpflichtung zur Verbesserung der Benutzererfahrung, zum Testen neuer Designs und zu deren Verfeinerung auf der Grundlage von Benutzerfeedback.
Nehmen Sie an unserem kommenden Webinar mit blinden Veteranen, um mehr über die realen Herausforderungen zu erfahren, mit denen sehbehinderte Lernende konfrontiert sind, und darüber, wie einfache, effektive Anpassungen den Lernerfolg erheblich verbessern können.
Wenn Sie diesen Artikel hilfreich fanden, schließen Sie sich den 5.000 anderen L&D-Fachleuten in der Totara-Community an, um weitere Ressourcen und Diskussionen über Totara und Lernen und Entwicklung am Arbeitsplatz zu erhalten.