Unser Totara Academy Team entwickelt derzeit unsere neue Plattform für Lernexperte und wir wollten mehr darüber erfahren, was sie vorhaben. In dieser Runde erklärt Senior Visual Designer Matt Stokes, wie er Animationen für das E-Learning erstellt.
1. Erfassung der Anforderunge
Wenn ich ein Animationsskript erhalte, bespreche ich es als erstes mit dem Autor. Wir sprechen über verschiedene Gesichtspunkte, z. B. ob es komplexe Konzepte gibt, die wir vermitteln müssen, oder ob es Key Visuals aus anderen Lernmaterialien gibt, die präsentiert werden müssen. Unsere Animationen müssen im Allgemeinen selbständig funktionieren, aber auch zu anderen Aktivitäten passen und als Teil eines größeren Ganzen von E-Learning-Inhalten fungieren können.Manchmal entwerfen wir als Teil der Vorbereitungsarbeit für die Animation Standardmethoden zur Darstellung von Dingen – zum Beispiel Schlüsseldiagramme. Materialien wie unsere Kursabzeichen, die in diesen Animationen verwendet werden, stammen aus anderen Materialien in unserer Lernumgebung.

2. Erstellung eines Storyboards
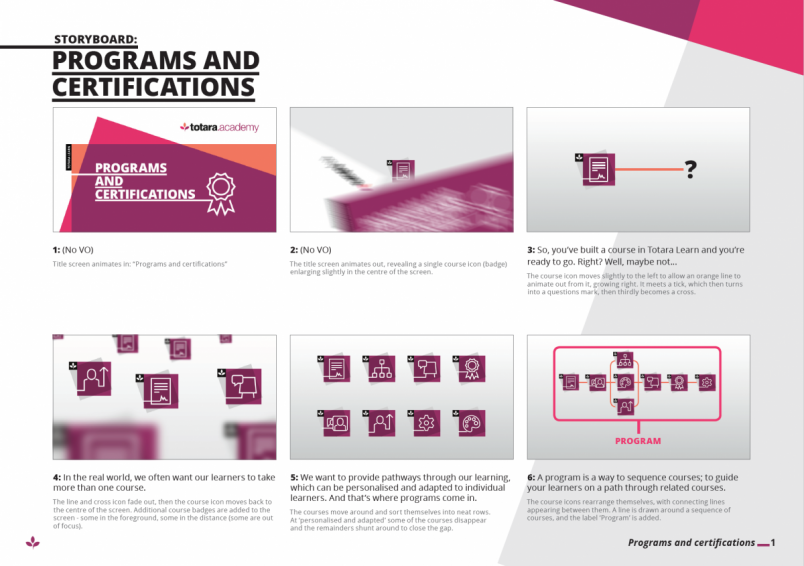
Ich erstelle ein Storyboard für die gesamte Animation, damit jeder auf einen Blick sehen kann, was ich vorschlage. Außerdem prüfe ich, ob das, was auf dem Bildschirm zu sehen ist, mit dem Voiceover funktioniert. Das Storyboard enthält auch schriftliche Beschreibungen dessen, was auf dem Bildschirm passiert. Es beantwortet Fragen wie: Wie bewegen sich die Dinge? Was erscheint zuerst? Wie lange bleiben sie auf dem Bildschirm? Es ist von Vorteil, diese Entscheidungen vor der Entwicklung der Animation zu treffen.
3. Zeichnung von Illustratione
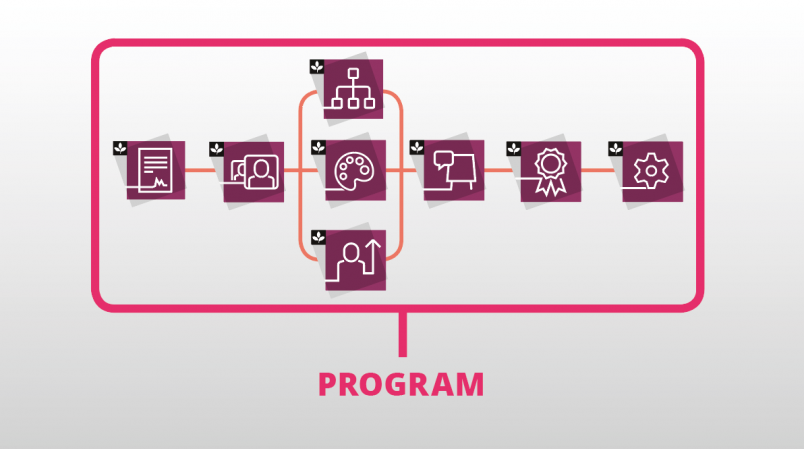
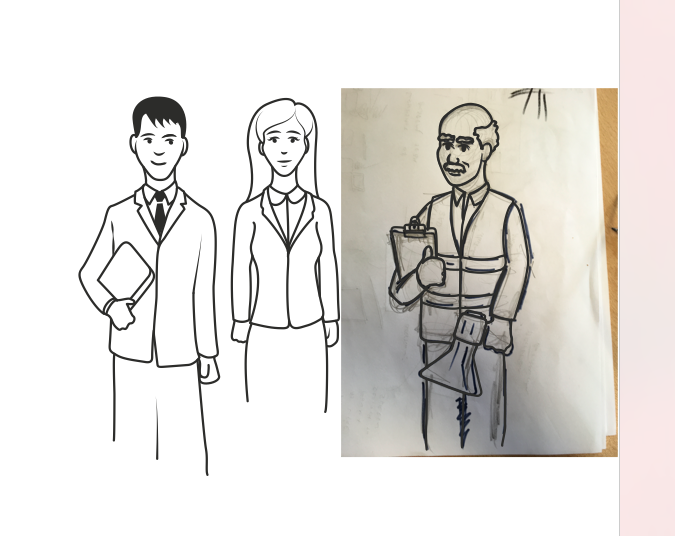
 Als Teil des Storyboards zeichne ich alle notwendigen Illustrationen bzw. Symbole. Wir haben einen visuellen Stil für die Szenen unserer Szenarios. Dabei handelt es sich um fiktive Darstellungen von Situationen, in denen die Funktionen von Totara Learn zur Geltung kommen. Wir verwenden immer Illustrationen anstatt Stockfotos von Modellen, damit es nicht zu Verwirrung kommt – die Verwendung von Illustrationen verdeutlicht, dass es sich um ein Beispiel und nicht um eine Fallstudie handelt. Die mit Bleistift gezeichneten Illustrationen werden eingescannt und in Adobe Illustrator bearbeitet.
Als Teil des Storyboards zeichne ich alle notwendigen Illustrationen bzw. Symbole. Wir haben einen visuellen Stil für die Szenen unserer Szenarios. Dabei handelt es sich um fiktive Darstellungen von Situationen, in denen die Funktionen von Totara Learn zur Geltung kommen. Wir verwenden immer Illustrationen anstatt Stockfotos von Modellen, damit es nicht zu Verwirrung kommt – die Verwendung von Illustrationen verdeutlicht, dass es sich um ein Beispiel und nicht um eine Fallstudie handelt. Die mit Bleistift gezeichneten Illustrationen werden eingescannt und in Adobe Illustrator bearbeitet.
4. Aufzeichnung von Voiceovers
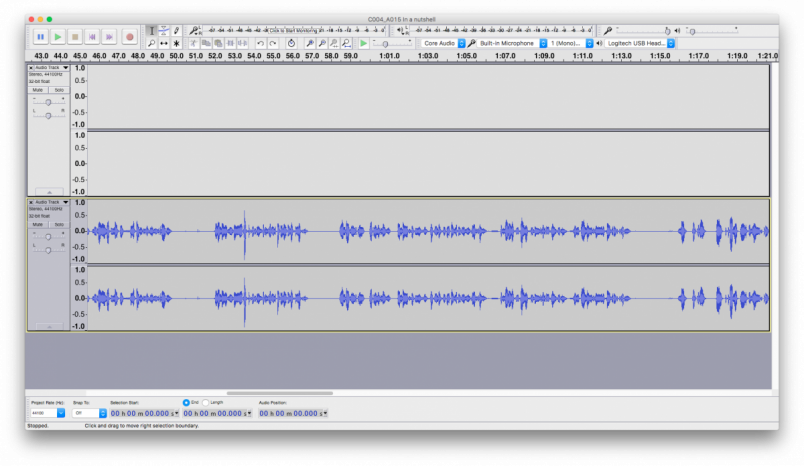
Dann nehmen wir die Voiceovers auf. Das wird intern erledigt. Einige von uns haben sich etwas zögerlich bereiterklärt, dies zu übernehmen. Wir nutzen ein Mikrofon und Open-Source-Software, um den Sound aufzunehmen und zu bereinigen. Wenn Sie sich Totara Academy Videos ansehen, hören Sie also die Stimmen des Totara Teams!
5. Zusammenführung von Sound und Bildmaterial
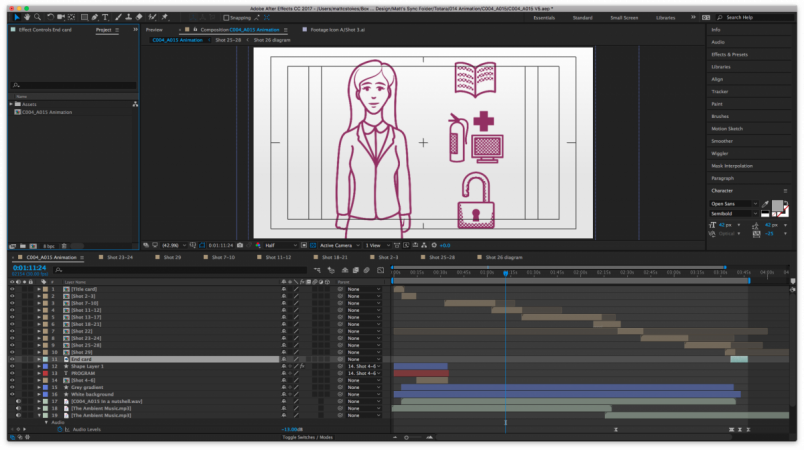
Als Nächstes setze ich alles zusammen. Ich gehe jede Aufnahme als separate Komposition in After Effects an. Das hilft, wenn einige Segmente des Voiceovers aufgrund der unvermeidlichen Planänderungen ersetzt werden müssen. Es hilft, die Aufnahmen verschieben zu können, um die Pausen zwischen die Sätze zu legen. So hat nicht nur der Zuschauer eine Sekunde Zeit, alles aufzunehmen, sondern es sind bei Bedarf auch kompliziertere Übergänge möglich. Die Titelkarte wird zuerst animiert, wobei sich unsere charakteristischen farbigen Blöcke überlappen, um den Titel aufzunehmen. Ich folge dem Storyboard und nutze die Assets und das Voiceover für jede Aufnahme. Ich schließe die Animation durch Hinzufügen der Endkarte ab. Diese steht aus Gründen der Einheitlichkeit am Ende aller unserer Totara Academy Videoinhalte.
Die Titelkarte wird zuerst animiert, wobei sich unsere charakteristischen farbigen Blöcke überlappen, um den Titel aufzunehmen. Ich folge dem Storyboard und nutze die Assets und das Voiceover für jede Aufnahme. Ich schließe die Animation durch Hinzufügen der Endkarte ab. Diese steht aus Gründen der Einheitlichkeit am Ende aller unserer Totara Academy Videoinhalte.
6. Interne Überprüfung
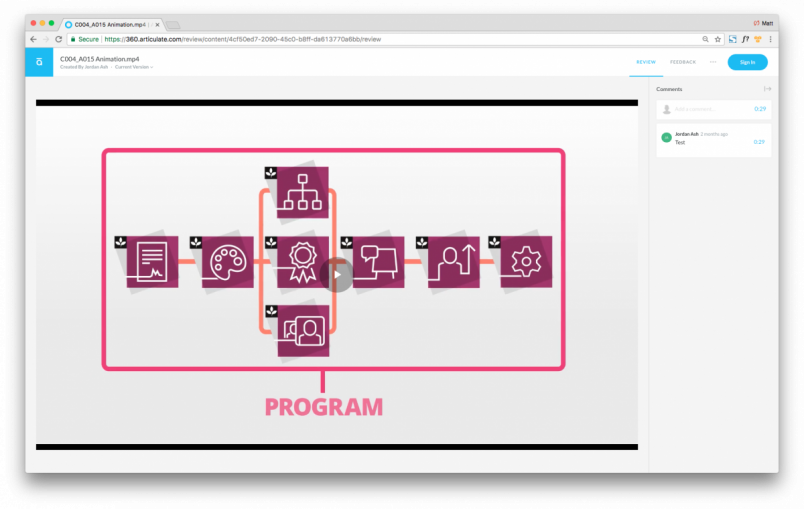
Wir überprüfen die Animation intern mit einem Online-Feedback-Tool. Damit wird das Feedback mit dem Zeitpunkt verknüpft, auf den es sich bezieht. So vermeiden wir unklare Kommentare wie „das Ding am Anfang“ oder „etwa in der Mitte“.
7. Abschließende Details
Ich beurteile das Feedback und nehme alle notwendigen Änderungen vor. Das Video kann dann auf YouTube hochgeladen und in unseren Kursen als HTML-Block verlinkt werden. Wir verwenden Optimierungen im HTML, um sicherzustellen, dass das Video reagiert und der Player nicht am Ende des Videos „empfohlene Links“ anzeigt. Wir wollen vermeiden, dass die Nutzer von süßen Katzenvideos abgelenkt werden! Hier ist ein Beispiel für eine fertiggestellte Animation in der Totara Academy.Möchten Sie einige von Matts Animationen in Aktion sehen? Melden Sie sich jetzt für die Totara Academy an und entdecken Sie alle angebotenen kostenlosen Inhalte. Wir aktualisieren die Academy ständig mit neuen Kursen. Schauen Sie also regelmäßig vorbei, um die neuesten Inhalte zu sehen.